¶Pendahuluan
Pada artikel sebelumnya kita telah berhasil membuat module posts, dan pada artikel kali ini kita akan lajutkan untuk melakukan pembuatan module permissions.
¶Membuat Controller Permissions
Silahkan teman - teman buka terminal-nya, kemudian jalankan perintah berikut ini :
Terminal
php artisan make:controller PermissionController -r
Jika perintah diatas berhasil dijalankan, maka kita akan mendapatkan sebuah file yang terletak di app/Http/Controllers dengan nama PermissionController.php.
Silahkan buka file tersebut, kemudian ubah semua kodenya sebagai berikut.
PermissionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Routing\Controllers\HasMiddleware;
use Illuminate\Routing\Controllers\Middleware;
use Spatie\Permission\Models\Permission;
class PermissionController extends Controller implements HasMiddleware
{
public static function middleware()
{
return [
new Middleware('permission:permissions-data', only: ['index']),
new Middleware('permission:permissions-create', only: ['create', 'store']),
new Middleware('permission:permissions-update', only: ['edit', 'update']),
new Middleware('permission:permissions-delete', only: ['destroy']),
];
}
/**
* Display a listing of the resource.
*/
public function index(Request $request)
{
// get permissions
$permissions = Permission::select('id', 'name')
->when($request->search,fn($search) => $search->where('name', 'like', '%'.$request->search.'%'))
->latest()
->paginate(6)->withQueryString();
// render view
return inertia('Permissions/Index', ['permissions' => $permissions]);
}
/**
* Show the form for creating a new resource.
*/
public function create()
{
// render view
return inertia('Permissions/Create');
}
/**
* Store a newly created resource in storage.
*/
public function store(Request $request)
{
// validate request
$request->validate(['name' => 'required|min:3|max:255|unique:permissions']);
// create new permission data
Permission::create(['name' => $request->name]);
// render view
return to_route('permissions.index');
}
/**
* Show the form for editing the specified resource.
*/
public function edit(Permission $permission)
{
// render view
return inertia('Permissions/Edit', ['permission' => $permission]);
}
/**
* Update the specified resource in storage.
*/
public function update(Request $request, Permission $permission)
{
// validate request
$request->validate(['name' => 'required|min:3|max:255|unique:permissions,name,'.$permission->id]);
// update permission data
$permission->update(['name' => $request->name]);
// render view
return to_route('permissions.index');
}
/**
* Remove the specified resource from storage.
*/
public function destroy(Permission $permission)
{
// delete permissions data
$permission->delete();
// render view
return back();
}
}
Didalam class PermissionController kita memiliki 7 method yang kita generate diawal dengan perintah.
Terminal
php artisan make:controller PermissionController -r
-r disini maksudnya adalah resources , jadi kita membuat PostController dengan full resource sehingga kita mendapatkan 7 method sekaligus dengan satu perintah artisan, tapi disini kita hanya akan menggunakan 4 method yaitu :
-
index
-
create
-
store
-
edit
-
update
-
destroy
Dari kode diatas, pertama kita lakukan import model permission.
PermissionController.php
use Spatie\Permission\Models\Permission;
Kemudian kita juga melakukan implementasi sebuah interface middleware terbaru yang telah disediakan oleh laravel dengan cara menambahkan kata kunci implements HasMiddleware pada controller kita, kemudian kita import agar tidak error.
PermissionController.php
use Illuminate\Routing\Controllers\HasMiddleware;
use Illuminate\Routing\Controllers\Middleware;
Selanjutnya kita bisa menggunakan sebuah method dari interface HasMiddleware seperti kode dibawah ini.
PermissionController.php
public static function middleware()
{
return [
new Middleware('permission:permissions-data', only: ['index']),
new Middleware('permission:permissions-create', only: ['create', 'store']),
new Middleware('permission:permissions-update', only: ['edit', 'update']),
new Middleware('permission:permissions-delete', only: ['destroy']),
];
}
Dari kode diatas kita menerapkan beberapa middleware yang berfungsi untuk melakukan pembatasan akses method - method yang telah kita generate sesuai dengan hak akses yang dimiliki oleh user.
Method Index
Method ini kita gunakan untuk menampilkan seluruh data permissions yang ada didalam database.
PermissionController.php
public function index(Request $request)
{
// get permissions
$permissions = Permission::select('id', 'name')
->when($request->search,fn($search) => $search->where('name', 'like', '%'.$request->search.'%'))
->latest()
->paginate(6)->withQueryString();
// render view
return inertia('Permissions/Index', ['permissions' => $permissions]);
}
Pertama - tama kita membuat sebuah variabel permissions yang kita gunakan untuk menampilkan sebuah data dari tabel permissions selain menampilkan data, kita juga menambahkan sebuah pencarian data permissions ketika method when dieksekusi. Method tersebut akan dieksekusi ketika kita mengirimkan sebuah request dengan nama search dan ketika kita mengirimkan request tersebut, maka kita akan melakukan filter data permissions menggunakan method where , selain itu kita juga melakukan pembatasan data yang ditampilkan perhalamanya hanya sebanyak 6 data menggunaakn method paginate dan yang terakhir kita urutkan datanya sesuai data yang paling baru menggunakan method latest.
PermissionController.php
// get permissions
$permissions = Permission::select('id', 'name')
->when($request->search,fn($search) => $search->where('name', 'like', '%'.$request->search.'%'))
->latest()
->paginate(6)->withQueryString();
Kemudian data diatas, kita kirimkan ke sebuah view dengan nama Permissions/Index.jsx, dalam bentuk props.
PermissionController.php
// render view
return inertia('Permissions/Index', ['permissions' => $permissions]);
Method Create
Method ini kita gunakan untuk menampilkan sebuah form untuk melakukan insert data baru kedalam tabel permissions.
PermissionController.php
public function create()
{
// render view
return inertia('Permissions/Create');
}
Pada kode diatas kita hanya mengembalikan sebuah view yang bernama Permissions/create.
Method Store
Method ini kita gunakan untuk melakukan proses insert data baru kedalam tabel permissions.
PermissionController.php
public function store(Request $request)
{
// validate request
$request->validate(['name' => 'required|min:3|max:255|unique:permissions']);
// create new permission data
Permission::create(['name' => $request->name]);
// render view
return to_route('permissions.index');
}
Pada kode diatas, pertama - tama kita melakukan validasi data terlebih dahulu sebelum melakukan insert data kedalam database menggunakan method validate.
PermissionController.php
// validate request
$request->validate(['name' => 'required|min:3|max:255|unique:permissions']);
Selanjutnya jika request yang kita kirimkan sudah sesuai dengan kriteria validasi yang kita definisikan, maka kita akan melakukan insert data baru kedalam tabel permissions menggunakan method create.
PermissionController.php
// create new permission data
Permission::create(['name' => $request->name]);
Setelah berhasil menambahkan data baru, kita akan diarahkan ke sebuah route permissions.index.
PermissionController.php
// render view
return to_route('permissions.index');
Method Edit
Method ini kita gunakan untuk menampilkan sebuah form untuk melakukan proses update datapermissions kita.
PermissionController.php
public function edit(Permission $permission)
{
// render view
return inertia('Permissions/Edit', ['permission' => $permission]);
}
Pada kode diatas, method edit kita modifikasi menggunakan sebuah route model binding yang menandakan bahwa variabel permission merupakan dirinya sendiri.
PermissionController.php
public function edit(Permission $permission)
Selanjutnya data diatas, kita kirimkan ke sebuah view dengan nama Permissions/Edit, dalam bentuk props.
PermissionController.php
// render view
return inertia('Permissions/Edit', ['permission' => $permission]);
Method Update
Method ini kita gunakan untuk melakukan proses update data yang ada didalam tabel permissions kita.
PermissionController.php
public function update(Request $request, Permission $permission)
{
// validate request
$request->validate(['name' => 'required|min:3|max:255|unique:permissions,name,'.$permission->id]);
// update permission data
$permission->update(['name' => $request->name]);
// render view
return to_route('permissions.index');
}
Pada kode diatas, method update kita modifikasi menggunakan sebuah route model binding yang menandakan bahwa variabel $permission merupakan dirinya sendiri.
PermissionController.php
public function update(Request $request, Permission $permission)
Berikutnya kita definisikan sebuah validasi menggunakan method validate.
PermissionController.php
// validate request
$request->validate(['name' => 'required|min:3|max:255|unique:permissions,name,'.$permission->id]);
Kemudian jika request yang kita kirimkan sudah sesuai dengan kriteria validasi yang kita definisikan, maka kita akan melakukan update data kedalam tabel permissions menggunakan method update.
PermissionController.php
// update permission data
$permission->update(['name' => $request->name]);
Setelah berhasil melakukan update data, kita akan diarahkan ke sebuah route dengan nama permissions.index.
PermissionController.php
// render view
return to_route('permissions.index');
Method Destroy
Method ini kita gunakan untuk melakukan proses penghapusan data permission yang kita miliki.
PermissionController.php
public function destroy(Permission $permission)
{
// delete permissions data
$permission->delete();
// render view
return back();
}
Pada kode diatas, method destroy kita modifikasi menggunakan sebuah route model binding yang menandakan bahwa variabel $permission merupakan dirinya sendiri.
PermissionController.php
public function destroy(Permission $permission)
Selanjutnya kita lakukan penghapusan data menggunakan method delete.
PermissionController.php
// delete permissions data
$permission->delete();
Terakhir setelah data berhasil dihapus, kita akan diarahkan ke sebuah route permissions.index.
PermissionController.php
// render view
return back();
¶Membuat Route Permissions
Setelah berhasil membuat sebuah controller Permission, sekarang kita akan lanjutkan untuk pembuatan route-nya, silahkan teman - teman buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
web.php
<?php
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
use Illuminate\Foundation\Application;
use App\Http\Controllers\PostController;
use App\Http\Controllers\ProfileController;
use App\Http\Controllers\DashboardController;
use App\Http\Controllers\PermissionController;
Route::get('/', function () {
return Inertia::render('Welcome', [
'canLogin' => Route::has('login'),
'canRegister' => Route::has('register'),
'laravelVersion' => Application::VERSION,
'phpVersion' => PHP_VERSION,
]);
});
Route::middleware('auth')->group(function () {
// dashboard route
Route::get('/dashboard', DashboardController::class)->name('dashboard');
// posts route
Route::resource('/posts', PostController::class)->only('index', 'store', 'update', 'destroy');
// permissions route
Route::resource('/permissions', PermissionController::class);
// profile route
Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
require __DIR__.'/auth.php';
Dari perubahan kode diatas, kita menambahkan sebuah route baru dengan nama permissions, untuk memastikan route yang kita buat telah berfungsi, teman - teman bisa jalankan.
Terminal
php artisan r:l --name=permissions
Setelah perintah artisan diatas dijalankan, maka kita akan mendapatkan output, kurang lebih seperti berikut ini.
Terminal
GET|HEAD permissions ......................................................................... permissions.index › PermissionController@index
POST permissions ......................................................................... permissions.store › PermissionController@store
GET|HEAD permissions/create ................................................................ permissions.create › PermissionController@create
GET|HEAD permissions/{permission} .............................................................. permissions.show › PermissionController@show
PUT|PATCH permissions/{permission} .......................................................... permissions.update › PermissionController@update
DELETE permissions/{permission} ........................................................ permissions.destroy › PermissionController@destroy
GET|HEAD permissions/{permission}/edit ......................................................... permissions.edit › PermissionController@edit
¶Membuat Navigasi Permissions
Silahkan teman - teman buka file yang bernama AuthenticatedLayout.jsx yang terletak di folder resources/js/layouts, kemudian ubah kodenya menjadi seperti berikut ini :
AuthenticatedLayout.jsx
import { useState } from 'react';
import ApplicationLogo from '@/Components/ApplicationLogo';
import Dropdown from '@/Components/Dropdown';
import NavLink from '@/Components/NavLink';
import ResponsiveNavLink from '@/Components/ResponsiveNavLink';
import { Link } from '@inertiajs/react';
import hasAnyPermission from '@/Utils/Permissions';
export default function Authenticated({ user, header, children }) {
const [showingNavigationDropdown, setShowingNavigationDropdown] = useState(false);
return (
<div className="min-h-screen bg-gray-100">
<nav className="bg-white border-b border-gray-100">
<div className="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div className="flex justify-between h-16">
<div className="flex">
<div className="shrink-0 flex items-center">
<Link href="/">
<ApplicationLogo className="block h-9 w-auto fill-current text-gray-800" />
</Link>
</div>
<div className="hidden space-x-8 sm:-my-px sm:ms-10 sm:flex">
<NavLink href={route('dashboard')} active={route().current('dashboard')}>
Dashboard
</NavLink>
{hasAnyPermission(['posts-access']) &&
<NavLink href={route('posts.index')} active={route().current('posts*')}>
Posts
</NavLink>
}
{hasAnyPermission(['permissions-access']) &&
<NavLink href={route('permissions.index')} active={route().current('permissions*')}>
Permissions
</NavLink>
}
</div>
</div>
<div className="hidden sm:flex sm:items-center sm:ms-6">
<div className="ms-3 relative">
<Dropdown>
<Dropdown.Trigger>
<span className="inline-flex rounded-md">
<button
type="button"
className="inline-flex items-center px-3 py-2 border border-transparent text-sm leading-4 font-medium rounded-md text-gray-500 bg-white hover:text-gray-700 focus:outline-none transition ease-in-out duration-150"
>
{user.name}
<svg
className="ms-2 -me-0.5 h-4 w-4"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fillRule="evenodd"
d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z"
clipRule="evenodd"
/>
</svg>
</button>
</span>
</Dropdown.Trigger>
<Dropdown.Content>
<Dropdown.Link href={route('profile.edit')}>Profile</Dropdown.Link>
<Dropdown.Link href={route('logout')} method="post" as="button">
Log Out
</Dropdown.Link>
</Dropdown.Content>
</Dropdown>
</div>
</div>
<div className="-me-2 flex items-center sm:hidden">
<button
onClick={() => setShowingNavigationDropdown((previousState) => !previousState)}
className="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-100 focus:text-gray-500 transition duration-150 ease-in-out"
>
<svg className="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path
className={!showingNavigationDropdown ? 'inline-flex' : 'hidden'}
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M4 6h16M4 12h16M4 18h16"
/>
<path
className={showingNavigationDropdown ? 'inline-flex' : 'hidden'}
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M6 18L18 6M6 6l12 12"
/>
</svg>
</button>
</div>
</div>
</div>
<div className={(showingNavigationDropdown ? 'block' : 'hidden') + ' sm:hidden'}>
<div className="pt-2 pb-3 space-y-1">
<ResponsiveNavLink href={route('dashboard')} active={route().current('dashboard')}>
Dashboard
</ResponsiveNavLink>
{hasAnyPermission(['posts-access']) &&
<ResponsiveNavLink href={route('posts.index')} active={route().current('posts*')}>
Posts
</ResponsiveNavLink>
}
{hasAnyPermission(['permissions-access']) &&
<ResponsiveNavLink href={route('permissions.index')} active={route().current('permissions*')}>
Permissions
</ResponsiveNavLink>
}
</div>
<div className="pt-4 pb-1 border-t border-gray-200">
<div className="px-4">
<div className="font-medium text-base text-gray-800">{user.name}</div>
<div className="font-medium text-sm text-gray-500">{user.email}</div>
</div>
<div className="mt-3 space-y-1">
<ResponsiveNavLink href={route('profile.edit')}>Profile</ResponsiveNavLink>
<ResponsiveNavLink method="post" href={route('logout')} as="button">
Log Out
</ResponsiveNavLink>
</div>
</div>
</div>
</nav>
{header && (
<header className="bg-white shadow">
<div className="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">{header}</div>
</header>
)}
<main>{children}</main>
</div>
);
}
Pada kode diatas, kita memanggil 2 buah component dengan nama NavLink dan ResponsiveNavLink dengan props href yang kita set ke route yang bernama permissions.index dan props active kita set ke semua route permissions* dan tidak lupa kita tambahan pengecekan sebuah hak akses yang dimiliki oleh user menggunakan utils hasAnyPermissions yang telah kita buat sebelumnya.
AuthenticatedLayout.jsx
{hasAnyPermission(['permissions-access']) &&
<NavLink href={route('permissions.index')} active={route().current('permissions*')}>
Permissions
</NavLink>
}
{hasAnyPermission(['permissions-access']) &&
<ResponsiveNavLink href={route('permissions.index')} active={route().current('permissions*')}>
Permissions
</ResponsiveNavLink>
}
¶Membuat View Permissions
Setelah berhasil membuat sebuah Route dan Navigasi Permission, sekarang kita akan lanjutkan untuk pembuatan view-nya, disini kita akan membuat 3 view sekaligus yaitu index, create, danedit.
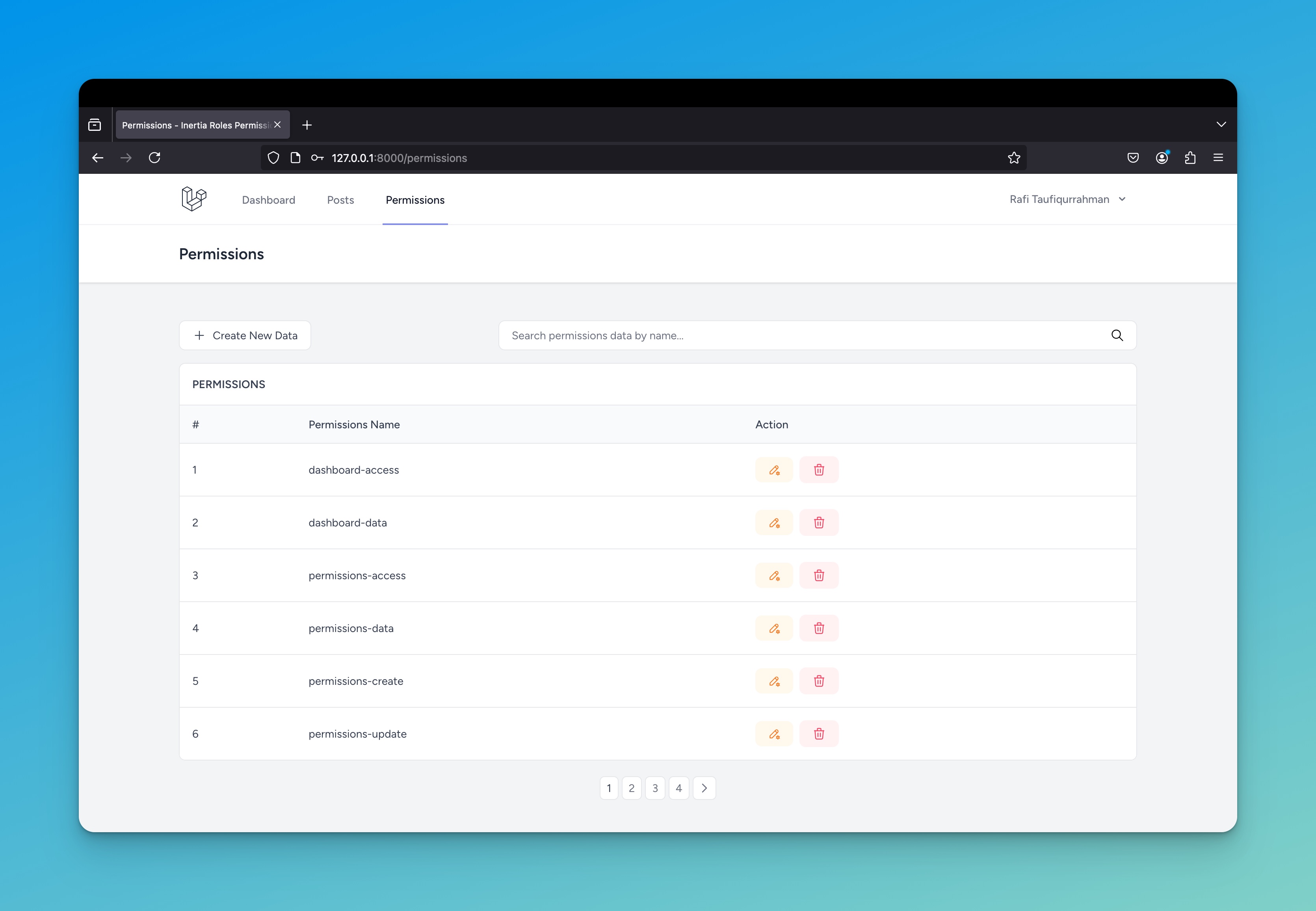
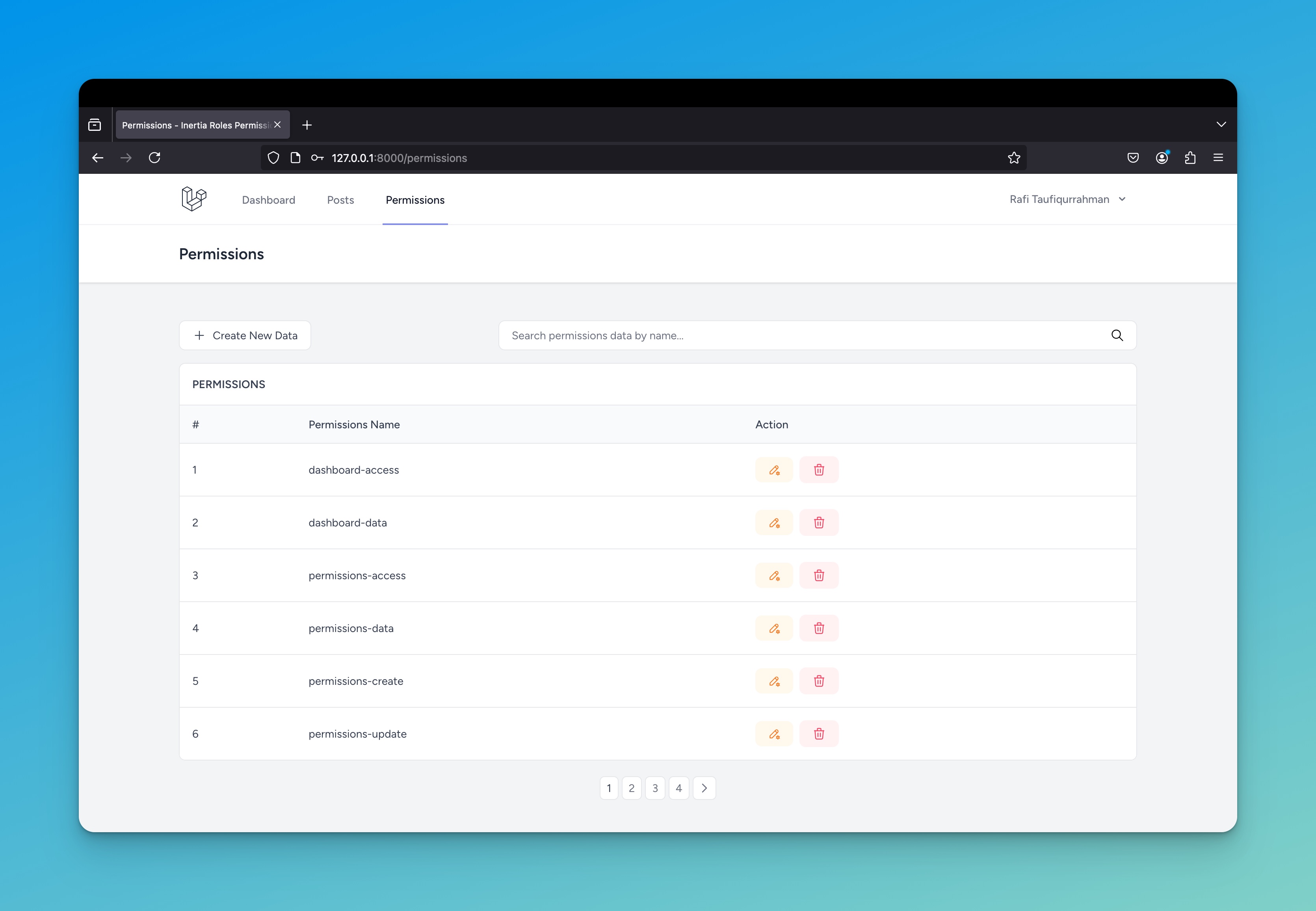
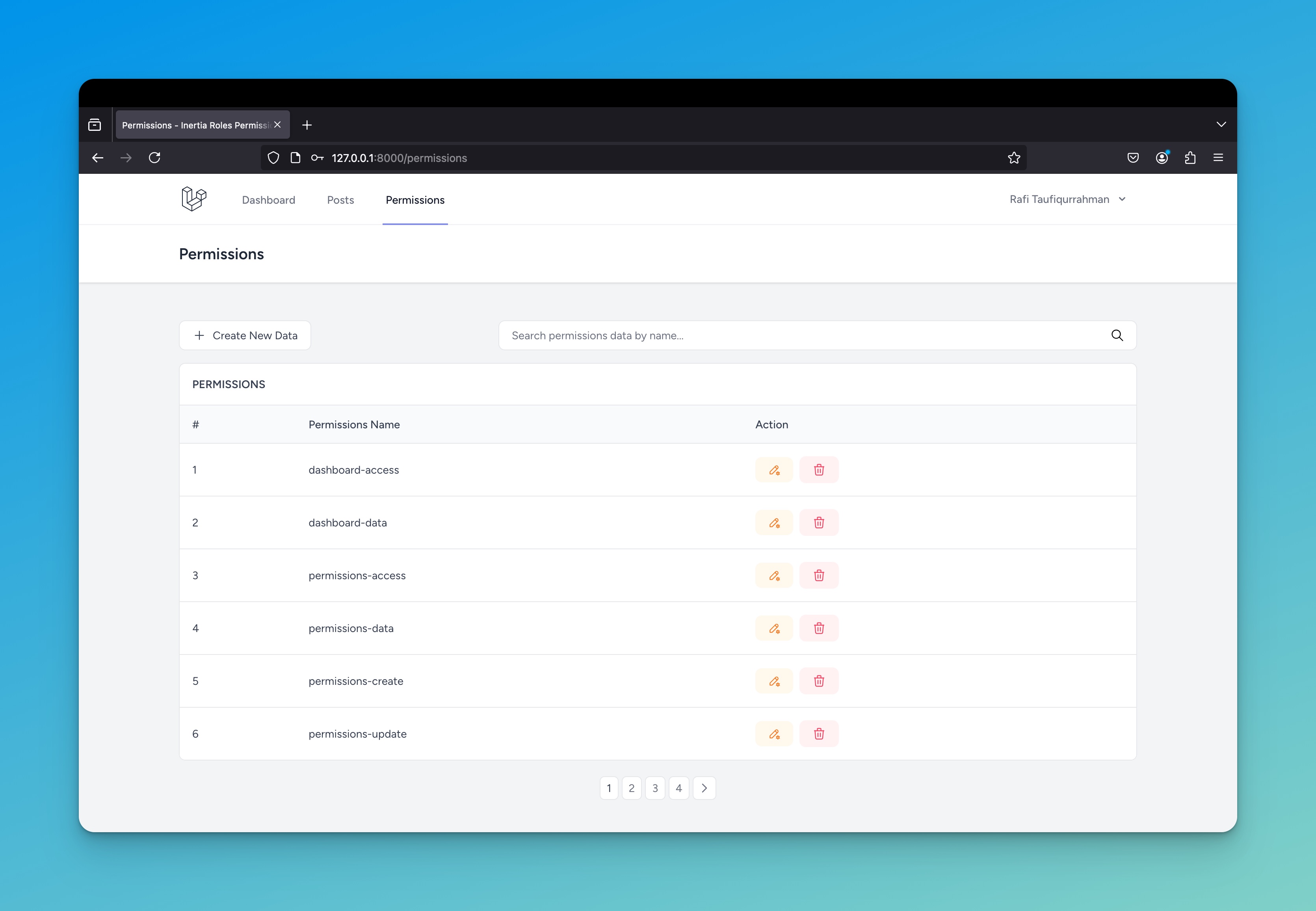
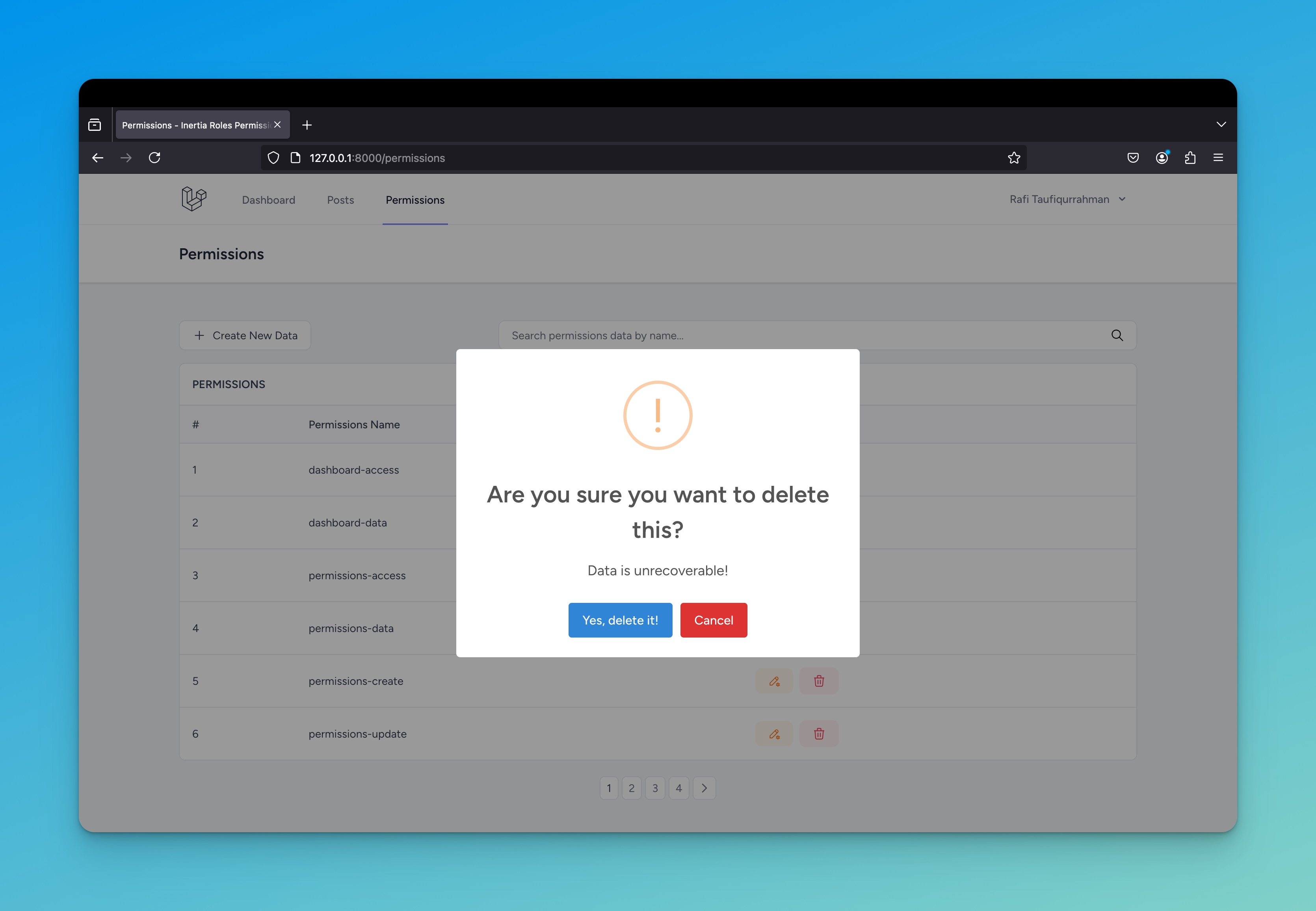
¶Membuat Index Permissions
Silahkan teman - teman buat folder baru dengan nama Permissions kemudian didalam folder tersebut buat file baru dengan nama Index.jsx yang akan kita letakan di resources/js/Pages, kemudian ubah kodenya menjadi seperti berikut ini.
Index.jsx
import React from 'react'
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
import Container from '@/Components/Container';
import Table from '@/Components/Table';
import Button from '@/Components/Button';
import Pagination from '@/Components/Pagination';
import { Head, usePage } from '@inertiajs/react';
import Search from '@/Components/Search';
import hasAnyPermission from '@/Utils/Permissions';
export default function Index({auth}) {
// destruct permissions props
const { permissions } = usePage().props;
return (
<AuthenticatedLayout
user={auth.user}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Permissions</h2>}
>
<Head title={'Permissions'}/>
<Container>
<div className='mb-4 flex items-center justify-between gap-4'>
{hasAnyPermission(['permissions-create']) &&
<Button type={'add'} url={route('permissions.create')}/>
}
<div className='w-full md:w-4/6'>
<Search url={route('permissions.index')} placeholder={'Search permissions data by name...'}/>
</div>
</div>
<Table.Card title={'Permissions'}>
<Table>
<Table.Thead>
<tr>
<Table.Th>#</Table.Th>
<Table.Th>Permissions Name</Table.Th>
<Table.Th>Action</Table.Th>
</tr>
</Table.Thead>
<Table.Tbody>
{permissions.data.map((permission, i) => (
<tr key={i}>
<Table.Td>{++i + (permissions.current_page-1) * permissions.per_page}</Table.Td>
<Table.Td>{permission.name}</Table.Td>
<Table.Td>
<div className='flex items-center gap-2'>
{hasAnyPermission(['permissions-update']) &&
<Button type={'edit'} url={route('permissions.edit', permission.id)}/>
}
{hasAnyPermission(['permissions-delete']) &&
<Button type={'delete'} url={route('permissions.destroy', permission.id)}/>
}
</div>
</Table.Td>
</tr>
))}
</Table.Tbody>
</Table>
</Table.Card>
<div className='flex items-center justify-center'>
{permissions.last_page !== 1 && (<Pagination links={permissions.links}/>)}
</div>
</Container>
</AuthenticatedLayout>
)
}
Pada kode diatas, pertama - tama kita import beberapa file yang kita butuhkan.
Index.jsx
import React from 'react'
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
import Container from '@/Components/Container';
import Table from '@/Components/Table';
import Button from '@/Components/Button';
import Pagination from '@/Components/Pagination';
import { Head, usePage } from '@inertiajs/react';
import Search from '@/Components/Search';
import hasAnyPermission from '@/Utils/Permissions';
Selanjutnya kita membuat sebuah React Function Component dengan props auth.
Index.jsx
export default function Index({auth})
Berikutnya kita melakukan destructing sebuah props permissions yang kita dapatkan dari PermissionController.
Index.jsx
const { permissions } = usePage().props;
Selanjutnya kita melakukan return sebuah component layout, dengan nama AuthenticatedLayout dengan props user dan header.
Index.jsx
<AuthenticatedLayout
user={auth.user}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Permissions</h2>}
>
</AuthenticatedLayout>
Berikutnya kita juga memanggil sebuah head component yang telah disedikan oleh inertia untuk mengganti sebuah title dari halaman kita.
Index.jsx
<Head title={'Permissions'}/>
Selanjutnya kita memanggil sebuah utils hasAnyPermissions yang telah kita buat sebelumnya untuk melakukan pengecekan apakah user memiliki hak akses untuk melakukan penambahan data permissions.
Index.jsx
{hasAnyPermission(['permissions-create']) &&
<Button type={'add'} url={route('permissions.create')}/>
}
Kemudian kita memanggil sebuah component dengan nama Search dengan props url dan placeholder.
Index.jsx
<Search url={route('permissions.index')} placeholder={'Search permissions data by name...'}/>
Pada props url, kita arahkan pencarian data kita ke sebuah route yang bernama permissions.index.
Berikutnya kita juga memanggil sebuah component table dengan props title.
Index.jsx
<Table.Card title={'Permissions'}>
<Table>
<Table.Thead>
<tr>
<Table.Th>#</Table.Th>
<Table.Th>Permissions Name</Table.Th>
<Table.Th>Action</Table.Th>
</tr>
</Table.Thead>
<Table.Tbody>
{permissions.data.map((permission, i) => (
<tr key={i}>
<Table.Td>{++i + (permissions.current_page-1) * permissions.per_page}</Table.Td>
<Table.Td>{permission.name}</Table.Td>
<Table.Td>
<div className='flex items-center gap-2'>
{hasAnyPermission(['permissions-update']) &&
<Button type={'edit'} url={route('permissions.edit', permission.id)}/>
}
{hasAnyPermission(['permissions-delete']) &&
<Button type={'delete'} url={route('permissions.destroy', permission.id)}/>
}
</div>
</Table.Td>
</tr>
))}
</Table.Tbody>
</Table>
</Table.Card>
Pada kode diatas, kita melakukan perulangan data permissions menggunakan method map.
Index.jsx
{permissions.data.map((post, i) => (
.....
))}
Selanjutnya kita juga melakukan pengecekan sebuah permissions yang dimiliki oleh users dengan menggunakan utils yang telah kita buat sebelumnya.
Index.jsx
{hasAnyPermission(['permissions-update']) &&
<Button type={'edit'} url={route('permissions.edit', permission.id)}/>
}
{hasAnyPermission(['permissions-delete']) &&
<Button type={'delete'} url={route('permissions.destroy', permission.id)}/>
}
Terakhir kita juga memanggil sebuah component pagination dengan sebuah props links.
Index.jsx
{permissions.last_page !== 1 && (<Pagination links={permissions.links}/>)}

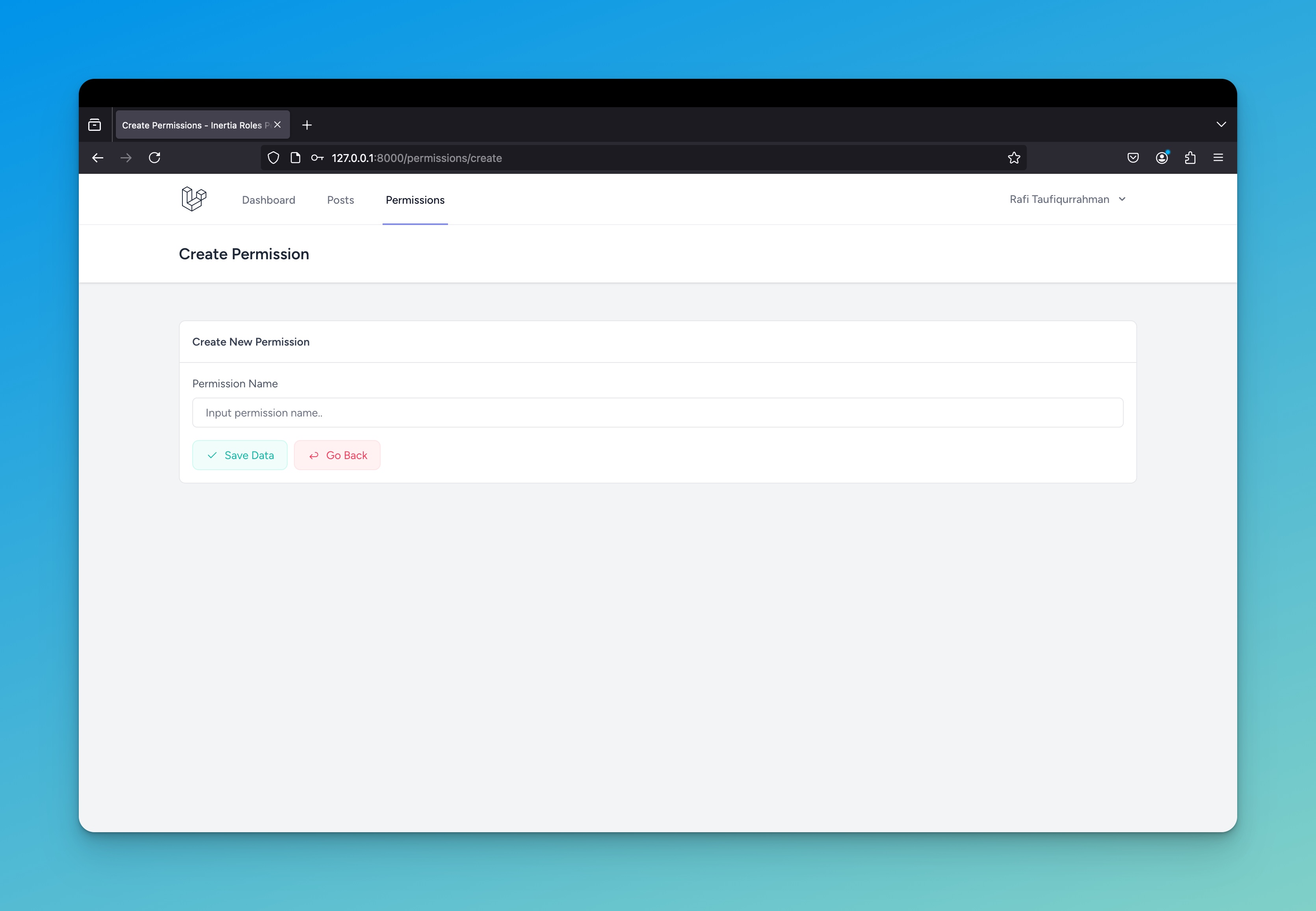
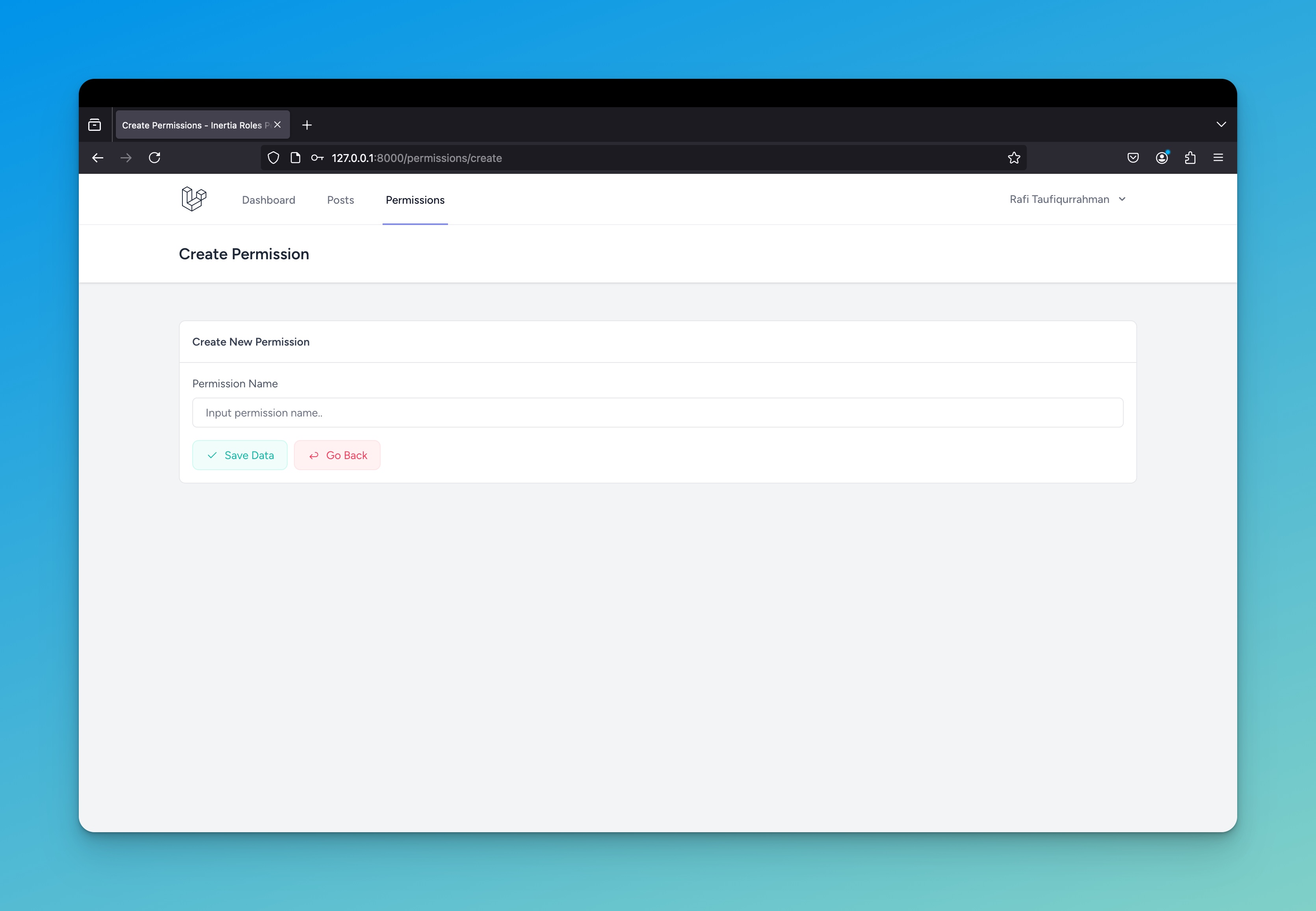
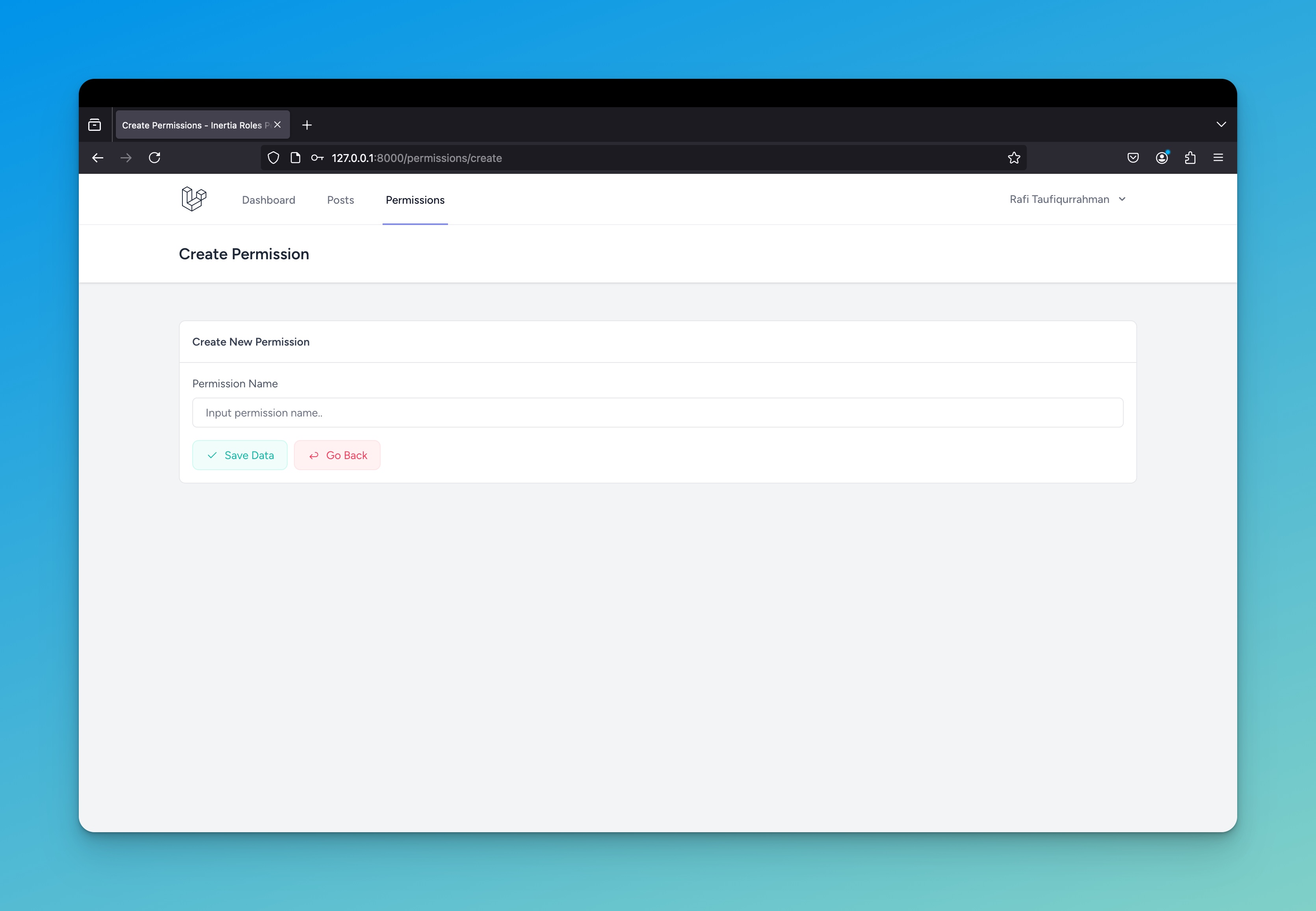
¶Membuat Create Permissions
Silahkan teman-teman buat file baru dengan nama Create.jsx didalam folder Permissions, kemudian ubah kodenya menjadi seperti berikut ini.
Create.jsx
import React from 'react'
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
import Container from '@/Components/Container';
import { Head, useForm } from '@inertiajs/react';
import Input from '@/Components/Input';
import Button from '@/Components/Button';
import Card from '@/Components/Card';
import Swal from 'sweetalert2';
export default function Create({auth}) {
// define state with helper inertia
const { data, setData, post, errors } = useForm({
name : ''
});
// define method handleStoreData
const handleStoreData = async (e) => {
e.preventDefault();
post(route('permissions.store'), {
onSuccess: () => {
Swal.fire({
title: 'Success!',
text: 'Data created successfully!',
icon: 'success',
showConfirmButton: false,
timer: 1500
})
}
});
}
return (
<AuthenticatedLayout
user={auth.user}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Create Permission</h2>}
>
<Head title={'Create Permissions'}/>
<Container>
<Card title={'Create new permission'}>
<form onSubmit={handleStoreData}>
<div className='mb-4'>
<Input label={'Permission Name'} type={'text'} value={data.name} onChange={e => setData('name', e.target.value)} errors={errors.name} placeholder="Input permission name.."/>
</div>
<div className='flex items-center gap-2'>
<Button type={'submit'}/>
<Button type={'cancel'} url={route('permissions.index')}/>
</div>
</form>
</Card>
</Container>
</AuthenticatedLayout>
)
}
Pada kode diatas, pertama - tama kita import beberapa file yang kita butuhkan.
Create.jsx
import React from 'react'
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
import Container from '@/Components/Container';
import { Head, useForm } from '@inertiajs/react';
import Input from '@/Components/Input';
import Button from '@/Components/Button';
import Card from '@/Components/Card';
import Swal from 'sweetalert2';
Selanjutnya kita membuat sebuah React Function Component dengan props auth.
Create.jsx
export default function Create({auth})
Kemudian kita membuat sebuah state menggunakan form helper dari inertia.
Create.jsx
const { data, setData, post, errors } = useForm({
name : ''
});
Selanjutnya kita membuat sebuah method baru dengan nama handleStoreData yang kita gunakan untuk mengirimkan data kita ke server menggunakan form helper yang telah disediakan oleh inertia.
Create.jsx
const handleStoreData = async (e) => {
e.preventDefault();
post(route('permissions.store'), {
onSuccess: () => {
Swal.fire({
title: 'Success!',
text: 'Data created successfully!',
icon: 'success',
showConfirmButton: false,
timer: 1500
})
}
});
}
Jika kita perhatikan, pada method post kita arahkan ke sebuah route yang bernama permissions.store dan ketika data berhasil dikirimkan, kita memanggil sebuah sweet alert.
Create.jsx
post(route('permissions.store'), {
onSuccess: () => {
Swal.fire({
title: 'Success!',
text: 'Data created successfully!',
icon: 'success',
showConfirmButton: false,
timer: 1500
})
}
});
Kemudian kita melakukan return sebuah component layout dengan nama AuthenticatedLayout dengan props user dan header.
Create.jsx
<AuthenticatedLayout
user={auth.user}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Create Permission</h2>}
>
</AuthenticatedLayout>
Berikutnya kita juga memanggil sebuah head component yang telah disedikan oleh inertia untuk mengganti sebuah title dari halaman kita.
Create.jsx
<Head title={'Create Permissions'}/>
Kemudian kita memanggil sebuah component card dengan props title.
Create.jsx
<Card title={'Create new permission'}>
<form onSubmit={handleStoreData}>
<div className='mb-4'>
<Input label={'Permission Name'} type={'text'} value={data.name} onChange={e => setData('name', e.target.value)} errors={errors.name} placeholder="Input permission name.."/>
</div>
<div className='flex items-center gap-2'>
<Button type={'submit'}/>
<Button type={'cancel'} url={route('permissions.index')}/>
</div>
</form>
</Card>
Didalam component card kita memanggil beberapa component yang telah kita buat seperti :
Pada bagian form didalam component card kita arahkan ke sebuah method handleStoreData yang telah kita buat sebelumnya.
Create.jsx
<form onSubmit={handleStoreData}>
</form>

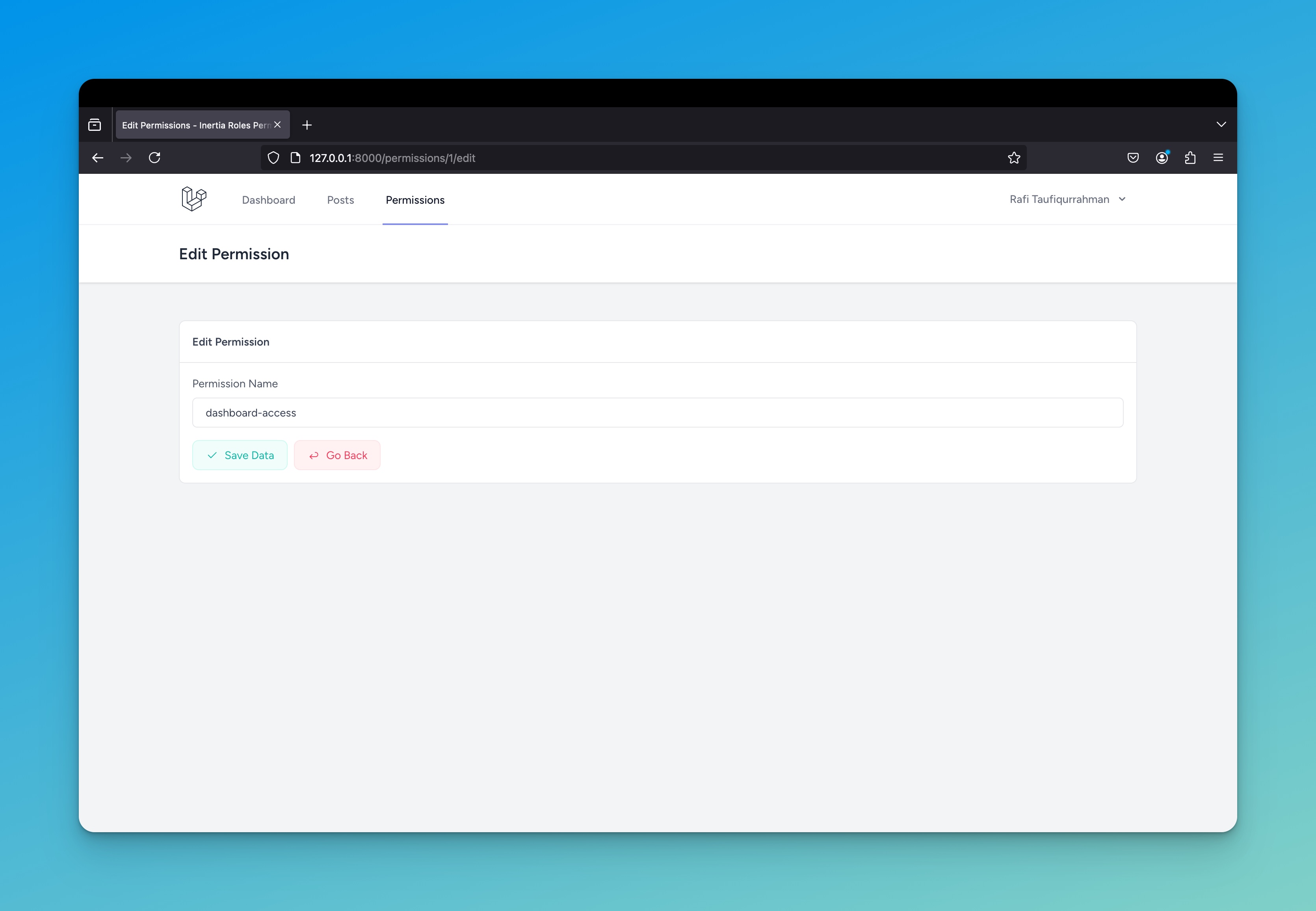
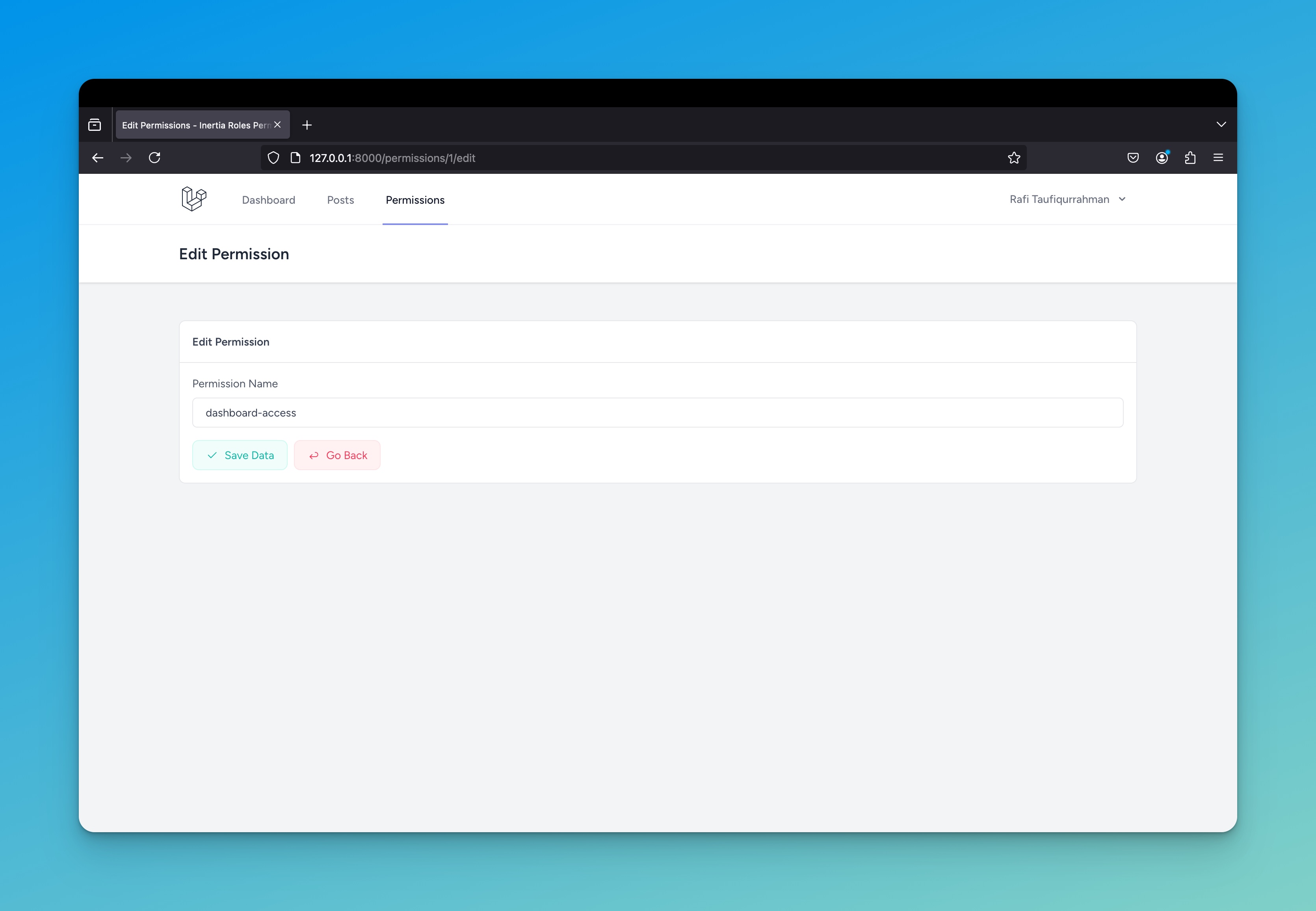
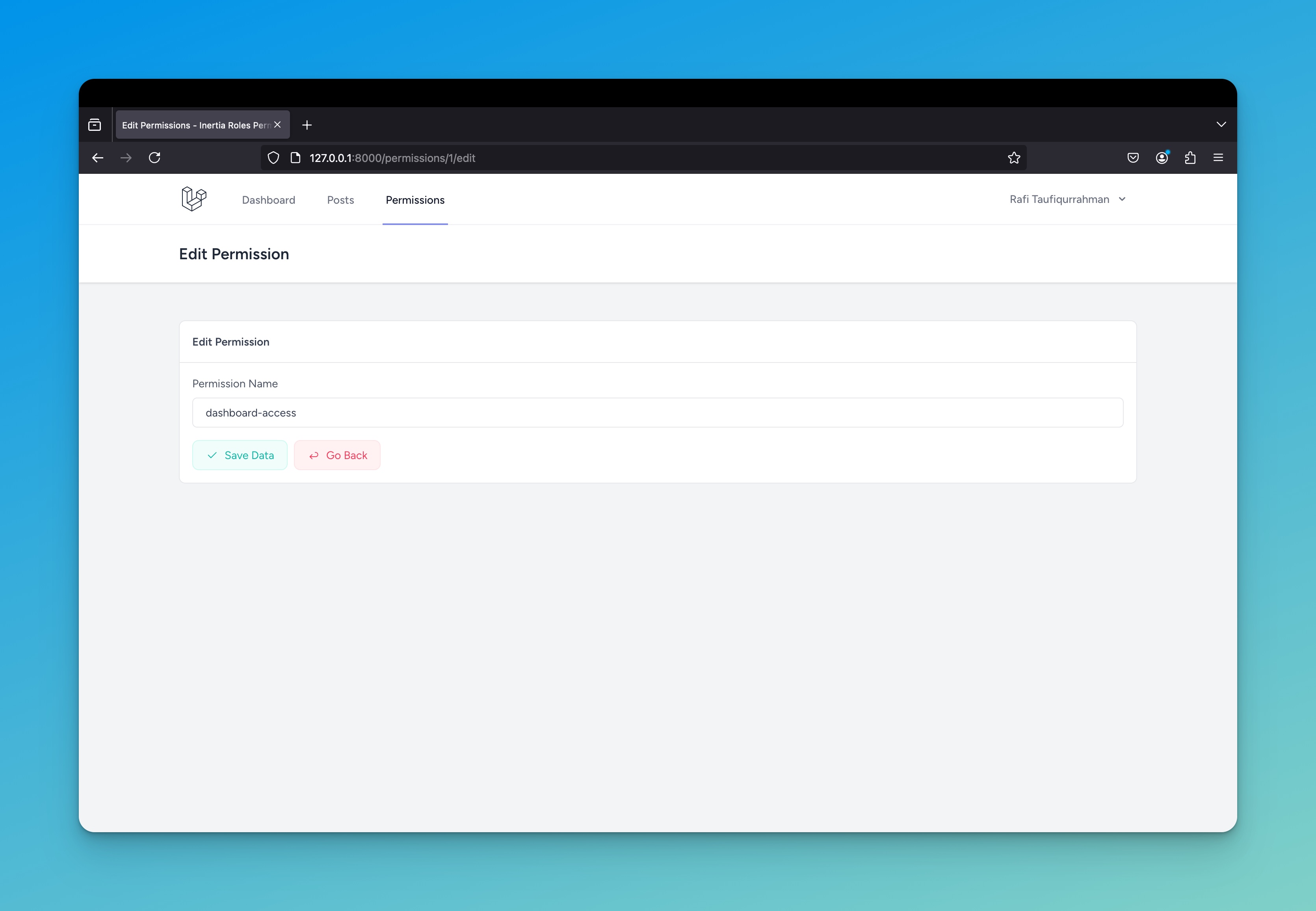
¶Membuat Edit Permissions
Silahkan teman-teman buat file baru dengan nama Edit.jsx didalam folder Permissions, kemudian ubah kodenya menjadi seperti berikut ini.
Edit.jsx
import React from 'react'
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
import Container from '@/Components/Container';
import { Head, useForm, usePage } from '@inertiajs/react';
import Input from '@/Components/Input';
import Button from '@/Components/Button';
import Card from '@/Components/Card';
import Swal from 'sweetalert2';
export default function Edit({auth}) {
// destruct permissions from usepage props
const { permission } = usePage().props;
// define state with helper inertia
const { data, setData, post, errors } = useForm({
name : permission.name,
_method: 'put'
});
// define method handleUpdateData
const handleUpdateData = async (e) => {
e.preventDefault();
post(route('permissions.update', permission.id), {
onSuccess: () => {
Swal.fire({
title: 'Success!',
text: 'Data updated successfully!',
icon: 'success',
showConfirmButton: false,
timer: 1500
})
}
});
}
return (
<AuthenticatedLayout
user={auth.user}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Edit Permission</h2>}
>
<Head title={'Edit Permissions'}/>
<Container>
<Card title={'Edit permission'}>
<form onSubmit={handleUpdateData}>
<div className='mb-4'>
<Input label={'Permission Name'} type={'text'} value={data.name} onChange={e => setData('name', e.target.value)} errors={errors.name} placeholder="Input permission name.."/>
</div>
<div className='flex items-center gap-2'>
<Button type={'submit'}/>
<Button type={'cancel'} url={route('permissions.index')}/>
</div>
</form>
</Card>
</Container>
</AuthenticatedLayout>
)
}
Pada kode diatas, pertama - tama kita import beberapa file yang kita butuhkan.
Edit.jsx
import React from 'react'
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
import Container from '@/Components/Container';
import { Head, useForm, usePage } from '@inertiajs/react';
import Input from '@/Components/Input';
import Button from '@/Components/Button';
import Card from '@/Components/Card';
import Swal from 'sweetalert2';
Selanjutnya kita membuat sebuah React Function Component dengan props auth.
Edit.jsx
export default function Edit({auth})
Berikutnya kita melakukan destructing sebuah props permissions yang kita dapatkan dari PermissionController.
Edit.jsx
const { permission } = usePage().props;
Kemudian kita membuat sebuah state menggunakan form helper dari inertia.
Edit.jsx
const { data, setData, post, errors } = useForm({
name : permission.name,
_method: 'put'
});
Selanjutnya kita membuat sebuah method baru dengan nama handleUpdateData yang kita gunakan untuk mengirimkan data kita ke server menggunakan form helper yang telah disediakan oleh inertia.
Edit.jsx
const handleUpdateData = async (e) => {
e.preventDefault();
post(route('permissions.update', permission.id), {
onSuccess: () => {
Swal.fire({
title: 'Success!',
text: 'Data updated successfully!',
icon: 'success',
showConfirmButton: false,
timer: 1500
})
}
});
}
Jika kita perhatikan, pada method post kita arahkan ke sebuah route yang bernama permissions.update dengan parameter permission.id dan ketika data berhasil dikirimkan, kita memanggil sebuah sweet alert.
Edit.jsx
post(route('permissions.update', permission.id), {
onSuccess: () => {
Swal.fire({
title: 'Success!',
text: 'Data updated successfully!',
icon: 'success',
showConfirmButton: false,
timer: 1500
})
}
});
Kemudian kita melakukan return sebuah component layout dengan nama AuthenticatedLayout dengan props user dan header.
Edit.jsx
<AuthenticatedLayout
user={auth.user}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Edit Permission</h2>}
>
</AuthenticatedLayout>
Berikutnya kita juga memanggil sebuah head component yang telah disedikan oleh inertia untuk mengganti sebuah title dari halaman kita.
Edit.jsx
<Head title={'Edit Permissions'}/>
Kemudian kita memanggil sebuah component card dengan props title.
Edit.jsx
<Card title={'Edit permission'}>
<form onSubmit={handleUpdateData}>
<div className='mb-4'>
<Input label={'Permission Name'} type={'text'} value={data.name} onChange={e => setData('name', e.target.value)} errors={errors.name} placeholder="Input permission name.."/>
</div>
<div className='flex items-center gap-2'>
<Button type={'submit'}/>
<Button type={'cancel'} url={route('permissions.index')}/>
</div>
</form>
</Card>
Didalam component card kita memanggil beberapa component yang telah kita buat seperti :
Pada bagian form didalam component card kita arahkan ke sebuah method handleUpdateData yang telah kita buat sebelumnya.
Edit.jsx
<form onSubmit={handleUpdateData}>
</form>

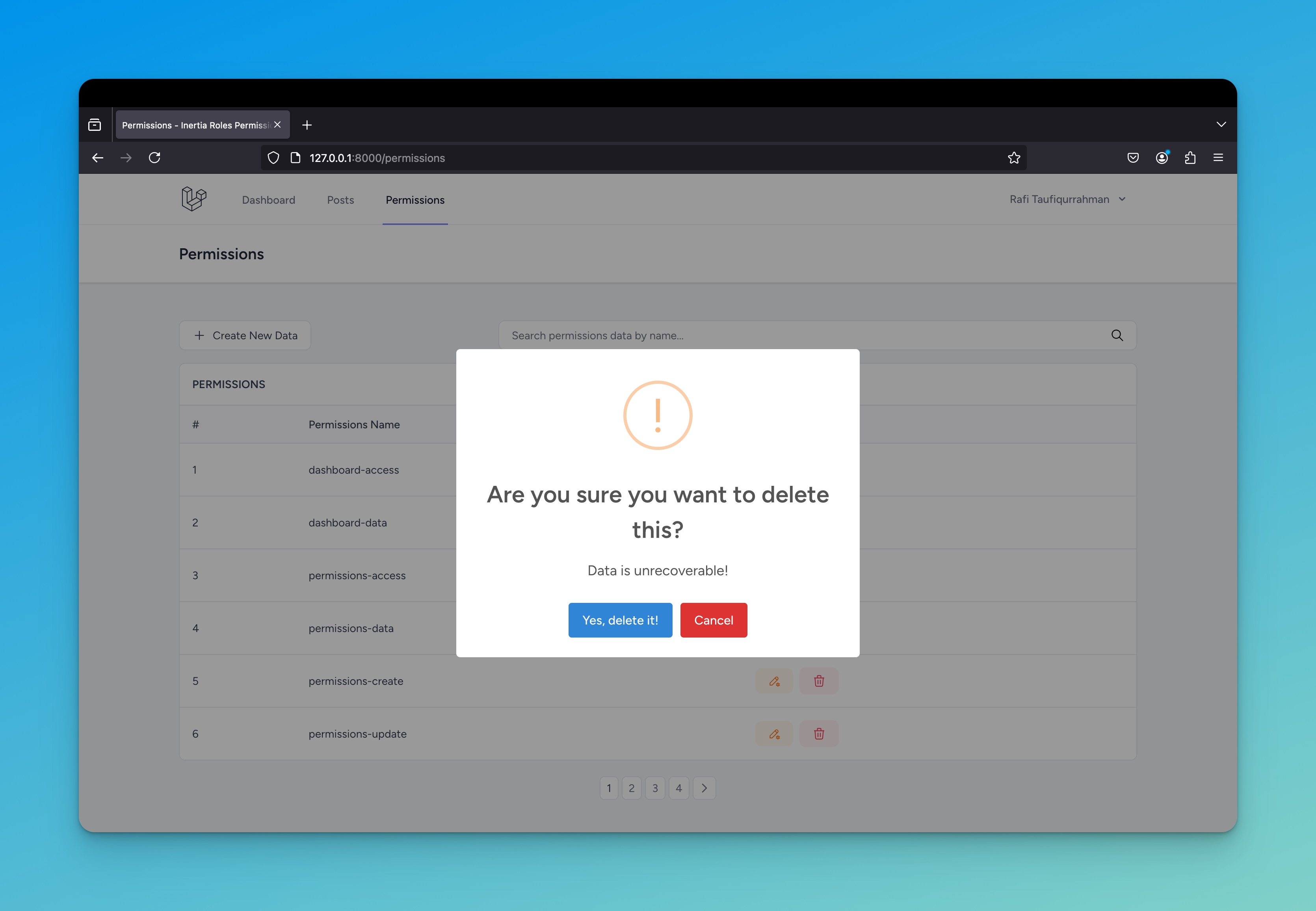
¶Screenshoot Hasil




¶Penutup
Pada artikel kali ini kita telah berhasil menyelesaikan pembuatan module permissions, selanjutnya kita akan lanjutkan untuk pembuatan module roles.